新疆文艺(yì)中心(xīn)3D虚拟VR演示




源码:简单,引入(rù)three,引入3d
实(shí)现:2:1的全景在PC端,可以预览(lǎn),左右上下(xià) 鼠标移(yí)动
优点:aaaaa,我说不(bú)出(chū)口
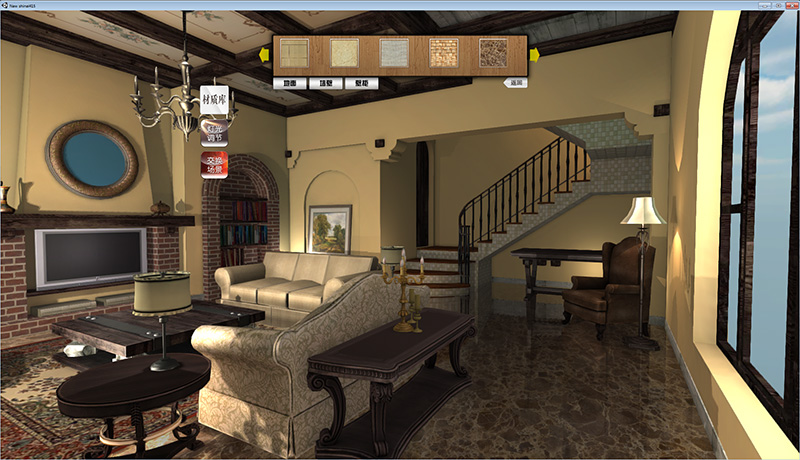
缺(quē)点:PC端不能放(fàng)大缩小,图片需(xū)要裁剪六张,移(yí)动端(duān),不能放(fàng)大缩(suō)小,更加糟糕的是渲染滴很差,截(jié)图为证,手机也是如(rú)此(此方案 凉凉(liáng) 不(bú)符(fú)合(hé)需求)
大哥,就这样跪了(le)吗?我(wǒ)没有深入的研究(jiū)重庆(qìng)vr制作公司的three,可能他(tā)的强大我没有(yǒu)用(yòng)上吧
刚开始(shǐ)我用的(de)是,node+three 竟然没(méi)有 CSS3DRenderer 安装包 ,只有2D的 并(bìng)且(qiě)引用three 也是报各种错误
放(fàng)一(yī)个我引入成功的示范:import * as THREE from "three";
官方实例的静(jìng)态页面,跟官方一个效果,但是不(bú)是我想要的(de);我不(bú)想切(qiē)六张(zhāng)图,还有渲染也不好,图中出现黑色(sè)这是我们老板打死也不能接受的。是我没有深入了解(jiě)
本例子,不接受反驳,有(yǒu)能力的(de)自己去研究。反正(zhèng)我是没有这个本事
第(dì)二种方(fāng)案:aframe
源码(mǎ):真是太简单了(le),引入aframe 框(kuàng)架, <a-sky></a-sky>
实现(xiàn):2:1的全(quán)景在PC端(duān),可(kě)以预览,左右上下 鼠标移动,还支持VR模(mó)式,
优(yōu)点:简(jiǎn)单方(fāng)便,一顿操作猛于虎
缺(quē)点:PC端不能放大缩小,移动端(duān)只能左右移动,不能放大(dà)缩小,不能上下滑(huá)动(此方案 凉凉(liáng) 不符(fú)合(hé)需求)
看到这(zhè)里是不是很绝望,反(fǎn)正我(wǒ)是的(de)(引(yǐn)入(rù)jQuery 代码都不想放出来了(le) 你们自己找吧,无非就是引用(yòng)插(chā)件(jiàn) 引(yǐn)用图片)
希(xī)望大家(jiā)可以找到符合你们重庆(qìng)全景制作的需求的插件吧(ba)
江湖(hú)再见
第四种方案:pannellum(宛如我的救星,是(shì)国外的一个框(kuàng)架)
源(yuán)码(mǎ):引用同样是so easy!
实现:2:1的全(quán)景在PC端(duān),可以预览(lǎn),左右上下鼠标移动(dòng),能够放大缩小,移动端也(yě)完美具备这些需求,完全符合我的需求(qiú),跪谢
优点:简单方便,一顿(dùn)操作猛于虎
缺点(diǎn):由(yóu)于webGL的限制,图片宽度最大限制是(shì)4086,图片由于(yú)灯光有点失(shī)真,更加悲剧的是放大(dà)的时候,有锯齿(图片裁剪算法问题(tí))
这(zhè)都差不多了,但是新的问(wèn)题好像(xiàng)很难啊
用了很渣的英文问了作者,重庆虚拟现实告(gào)知(zhī)是图片(piàn)裁(cái)剪算法(fǎ)问(wèn)题
厚着脸皮要后(hòu)端小哥(gē)哥(gē),用bicubic和 Lanczos 帮我裁剪图片
然而(ér)事实(shí),在移动端有锯齿,特别的失真(哇的哭了,老板然后各(gè)种发移动端别人做的没有锯齿的(de)网页版全景(jǐng)图)
这一刻(kè),我真(zhēn)的绝(jué)望了

下一篇(piān):悦(yuè)湖美郡VR售楼系统


